PicPay
UX | UI
Direção de Arte
Design System

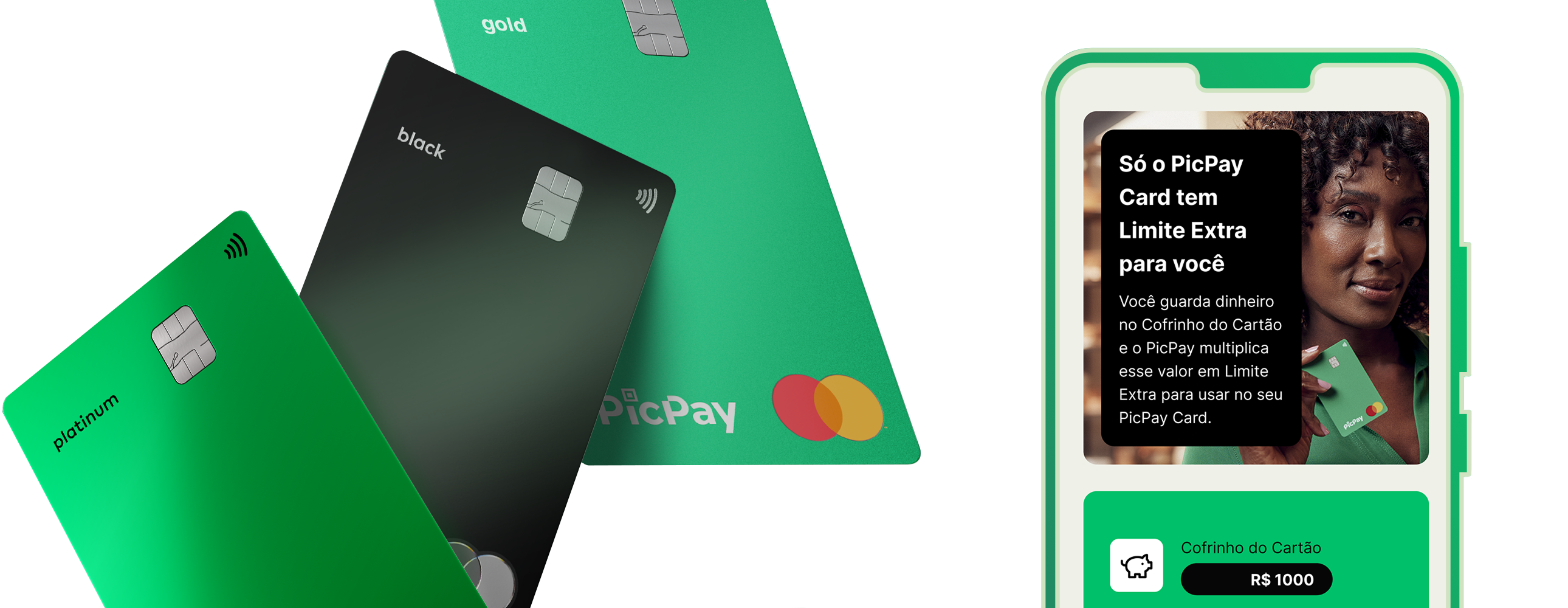
O PicPay é uma empresa brasileira, fundada em 2012, que oferece uma plataforma de pagamentos digitais e serviços financeiros. Ele funciona como uma carteira digital, permitindo que os usuários realizem diversas transações financeiras diretamente pelo aplicativo. O PicPay também busca incentivar o uso de pagamentos por meio de promoções e cashback.
UX | UI
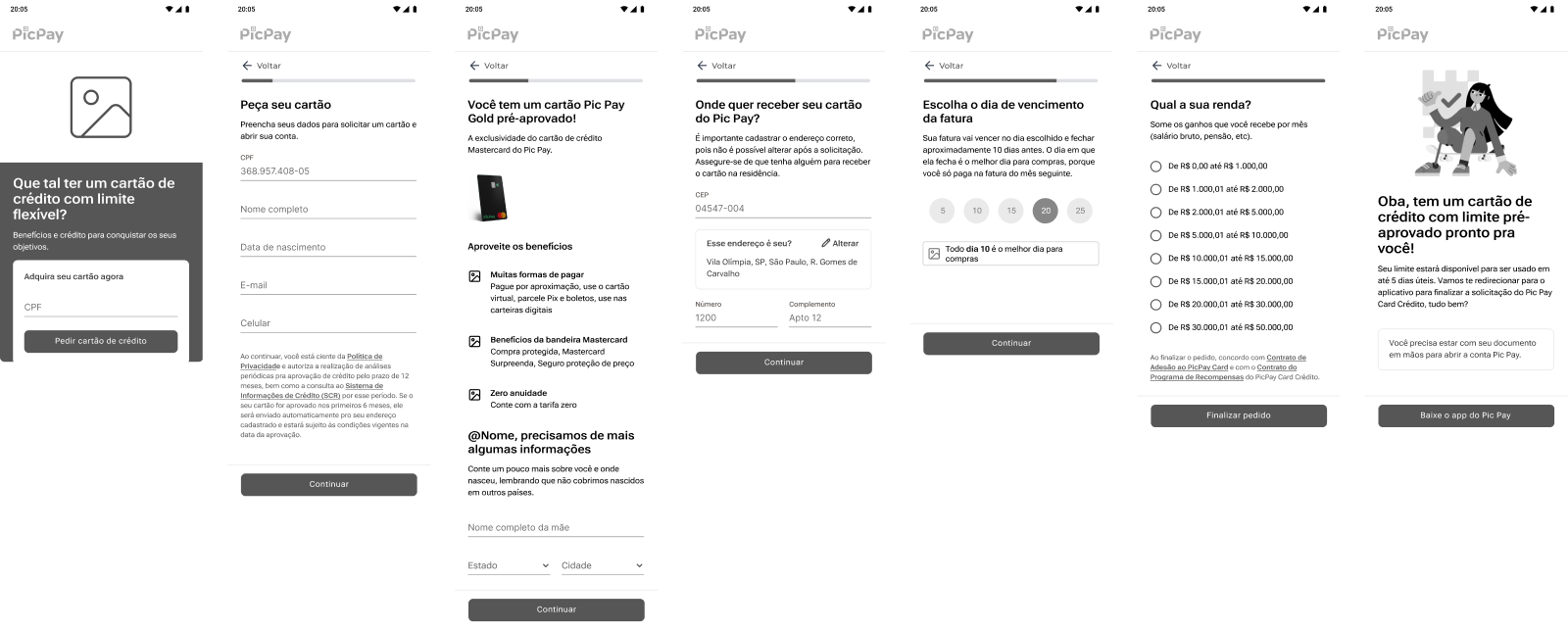
Nesse projeto fiz o wireframe do fluxo para visualizar e testar as primeiras ideias de forma simples e objetiva. Ao criar o wireframe, consegui mapear a organização dos elementos na tela, definir fluxos de navegação e garantir que a usabilidade esteja alinhada com os objetivos do projeto.

Aumento na taxa de conversão
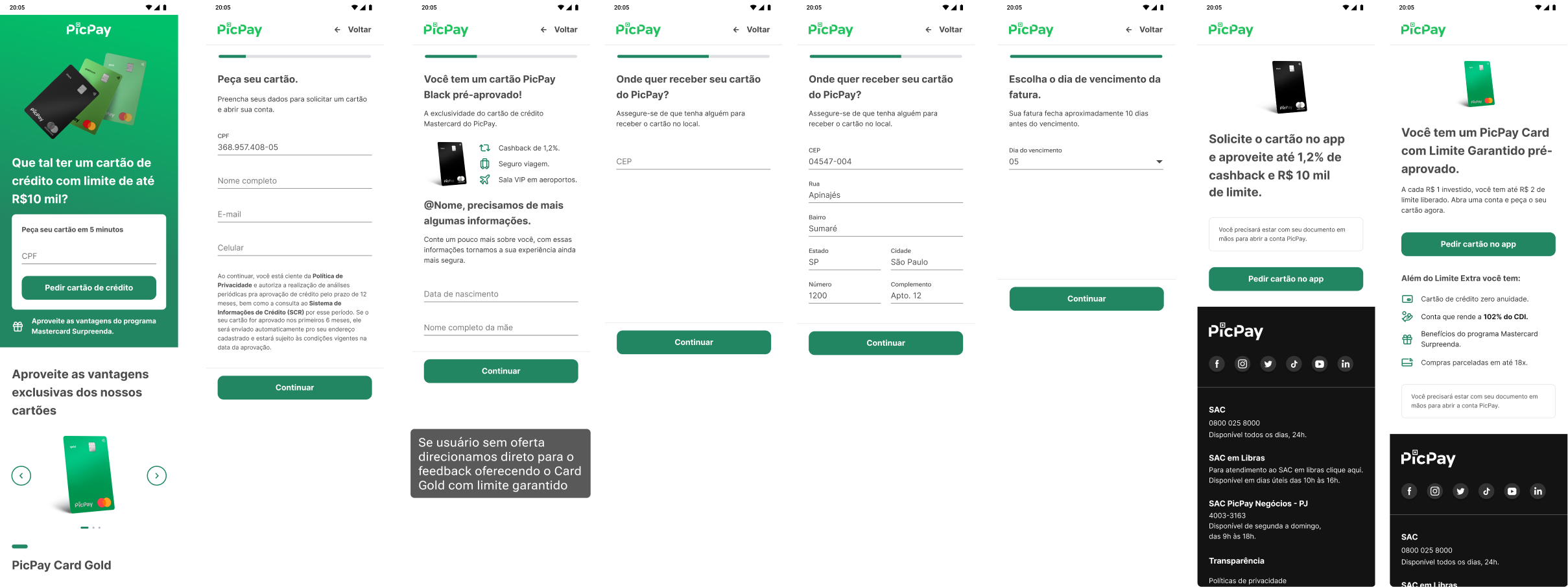
A otimização do fluxo de solicitação do cartão foi essencial para tornar a experiência do usuário mais fluida e eficiente. A partir de análises e testes, trabalhei junto ao time de negócios para implementar algumas mudanças estratégicas que reduziram fricções e melhoraram a taxa de conversão de 68% para 92%. Alguns exemplos:
- Frase mais vendedora no banner principal, apresentando números;
- Retirada de opt-in repetido;
- Apresentação do cartão pré-aprovado já no segundo passo, para servir de incentivo a continuar no fluxo;
- Diminuição de um passo, unificando-o à tela de cartão pré-aprovado;
- Melhorias no passo de endereço, deixando com preenchimento automático a partir do CEP.


Além da página unificada, onde apresentamos todos os cartões, decidimos ter páginas específicas para que o direcionamento de mídia paga fosse mais efetivo. Nessa melhoria, a pessoa usuária que foi impactada por um banner sobre cartão Black, irá para a página de Black, deixando a experiência mais coerente e fluida.
A estratégia tomada também influencia no custo
da mídia, já que as plataformas tendem a priorizar páginas relacionadas à palavras chave do google/microsoft.
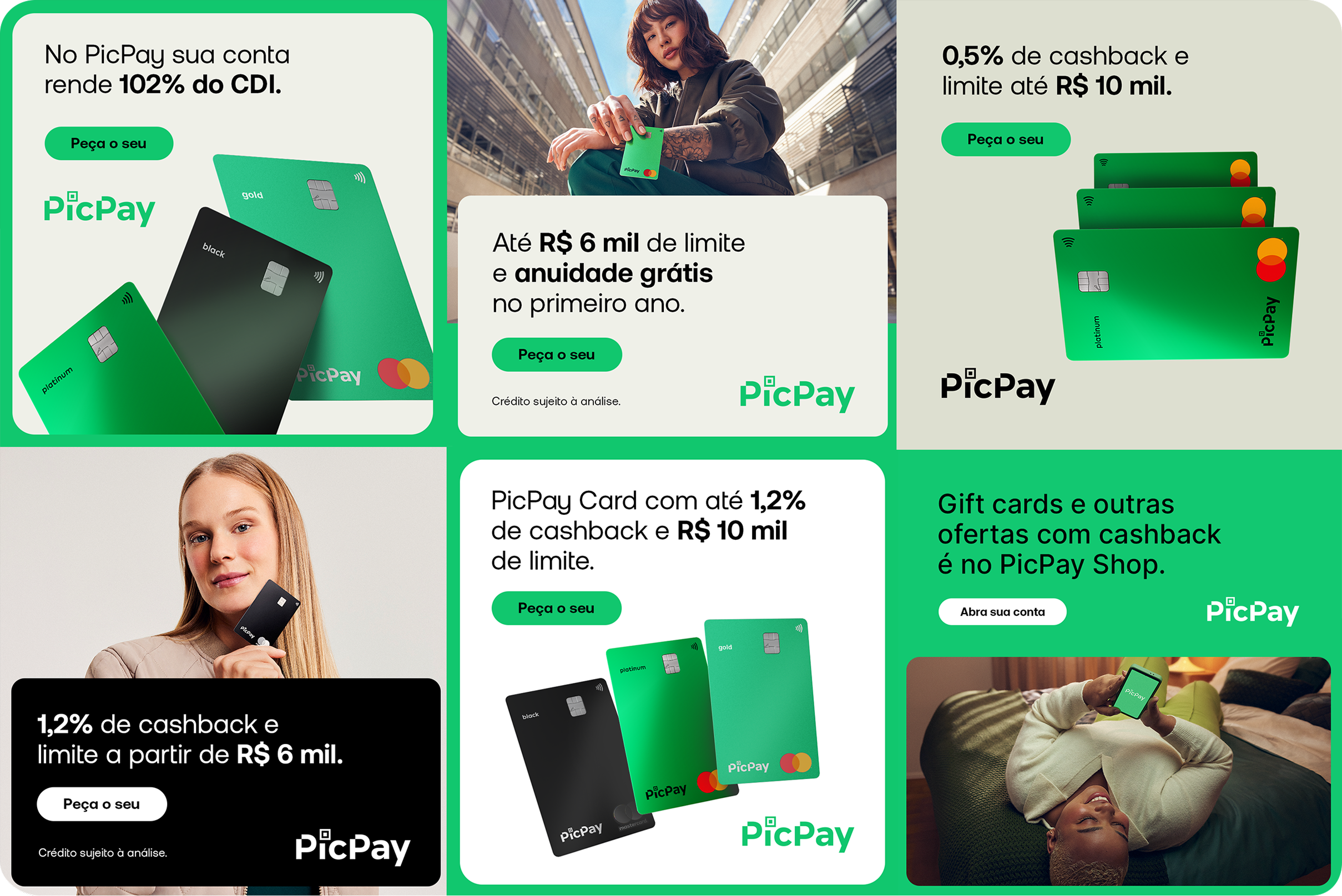
Redes Sociais
A estratégia de aquisição de usuários para um produto de cartão de crédito depende de uma abordagem eficiente de divulgação. Nesse contexto, mídia paga desempenha um papel fundamental na geração de leads qualificados, ampliando o alcance da marca e incentivando novas solicitações.

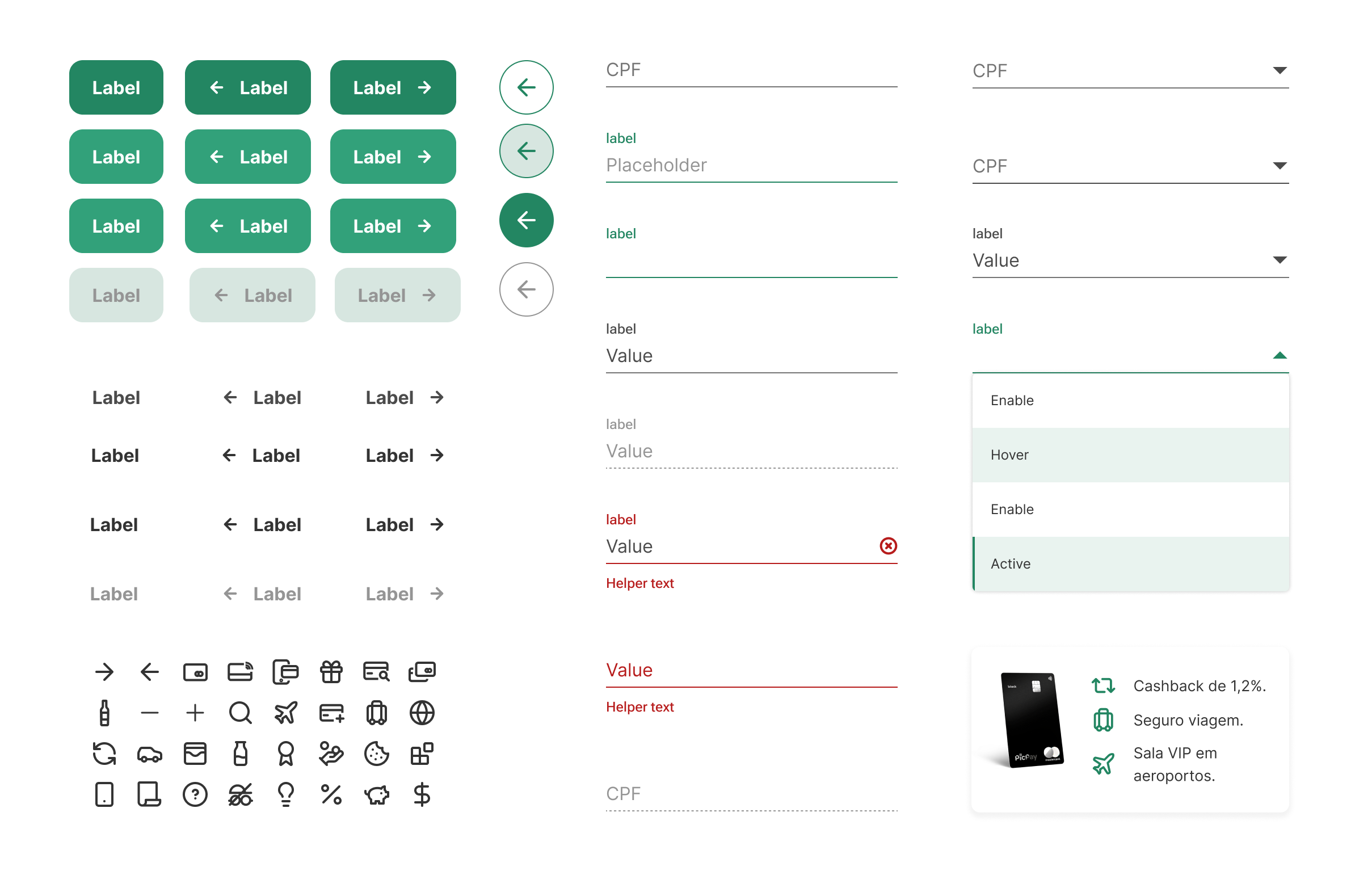
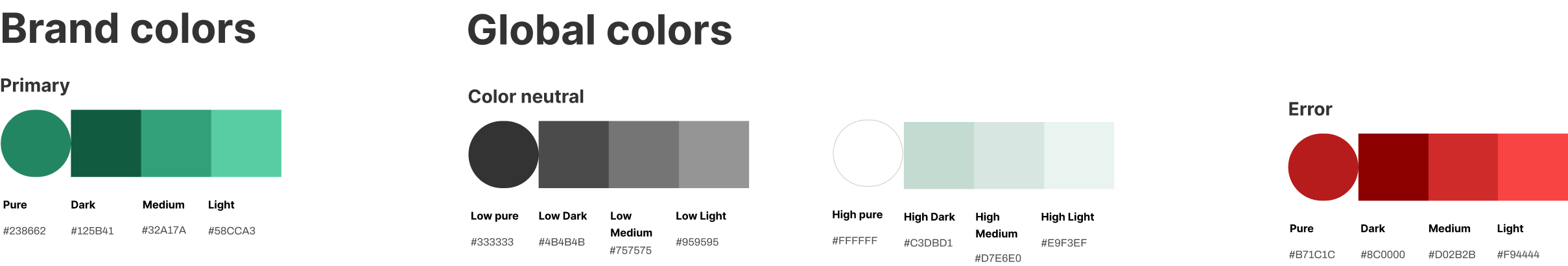
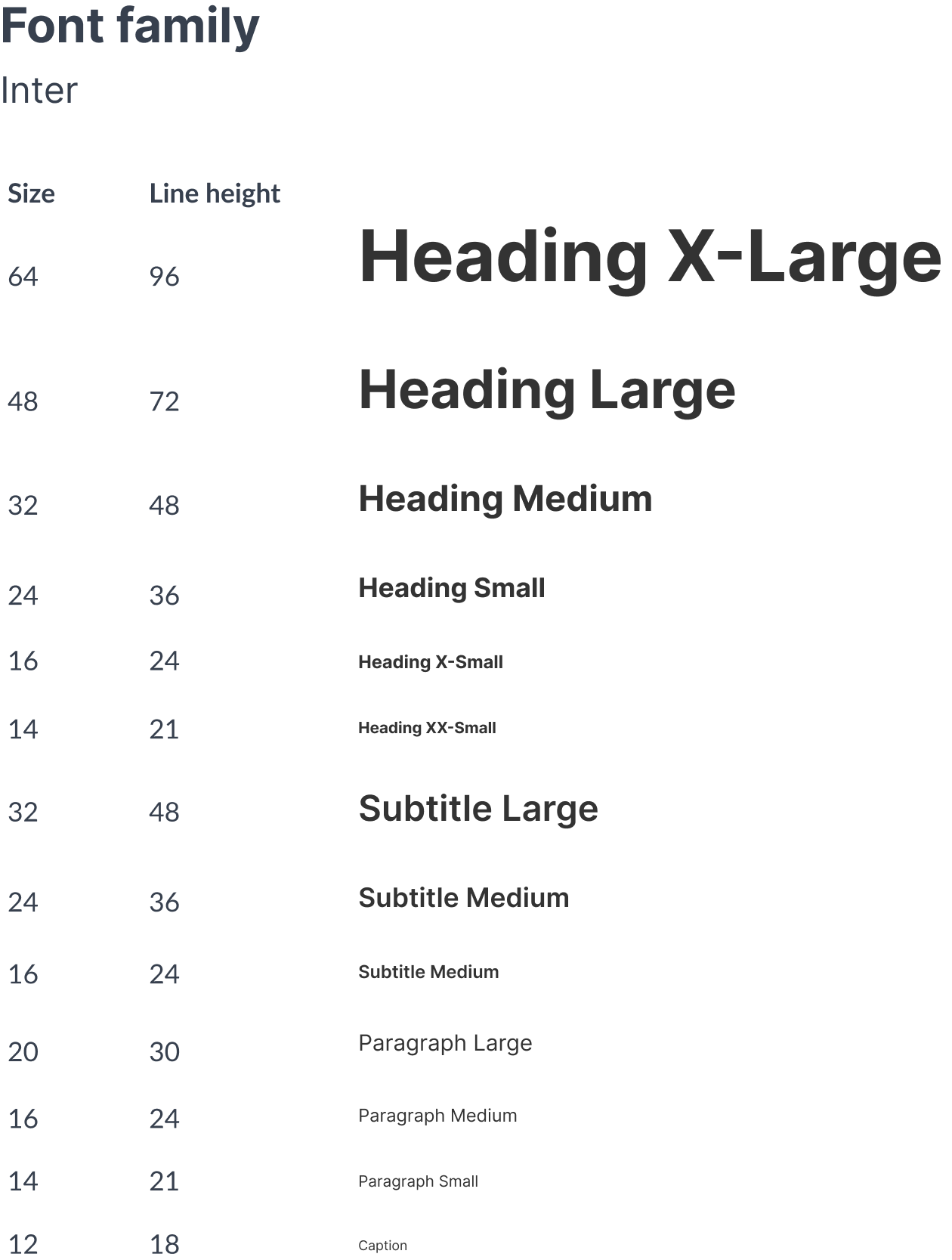
Design System
Um Design System bem estruturado não apenas aprimora a experiência do usuário, mas também otimiza a produtividade da equipe. Ele atua como um guia unificado que define componentes, estilos, espaçamentos, cores e tipografia, criando uma experiência coesa para o usuário em todas as interfaces. Benefícios:
Benefícios
- Todos os times utilizam os mesmos componentes e diretrizes.
- Elementos padronizados evitam a criação do zero, acelerando a entrega.
- Designers e desenvolvedores falam a mesma linguagem, reduzindo erros e ajustes desnecessários.
- Facilita a expansão do produto sem comprometer a identidade visual e a experiência do usuário.
- Uso de auto layout e componentes na biblioteca do figma para reduzir inconsistências e ampliar a escalabilidade.
Tokens



Componentes